La réactivité des applications web est un critère essentiel de l’expérience utilisateur. Fini le temps des requêtes AJAX exécutées toutes les X secondes, ou pire des rechargements de page pour actualiser le contenu ! Les notifications en direct se font aujourd’hui très simplement grâce aux websockets.
Les solutions serveur ne manquent pas, de l’incontournable socket.io (node.js) au plus récent ratchet (php). Et coté client, HTML5 fournit une API WebSocket… encore peu répandue malheureusement !
La stack retenue
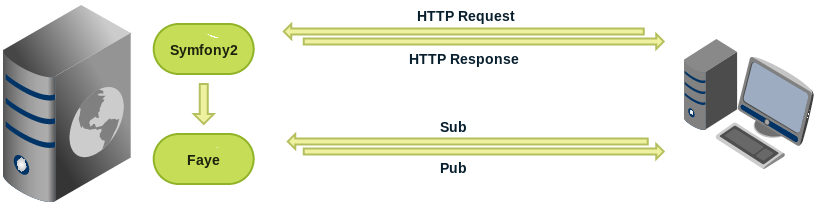
Pour cet exemple, nous allons utiliser la version node.js de Faye server, qui a l’avantage d’être très simple à mettre en place et de d’intégrer directement un client JavaScript.
- Une application backend Symfony2
- Une application client HTML / JS
- Une passerelle Faye server (node.js) pour l’envoi de notifications au client
Mise en place
1. Faye server
Nous allons commencer par créer notre application node.js. Vous pouvez vous référer à la documentation de Faye.
Installation via npm
Application node.js
Lancer le serveur node : node server.js
2. Symfony2
Coté Symfony2, nous avons une application tout ce qu’il y a de plus standard, qui va “pusher” des messages à Faye par l’intermédiaire de la libraire nc/faye-client.
Installation de la libraire via composer
Définition d’un service client (dans Acme/DemoBundle/Resources/config/services.yml par exemple)
Utilisation du service pour l’envoi d’un message (exemple depuis un controller par souci de clarté)
3. Application client HTML + JS
Ici, nous allons utiliser la librairie client fournie par le serveur Faye pour souscrire à un channel (“messages” pour l’exemple).
Inclure la libraire client.js
Initialisation du client et souscription à un channel
Dans une application JavaScript simple
Dans une application AngularJS
Conclusion
Le but de cet article est simplement de montrer une possibilité d’architecture parmi les nombreuses solutions disponibles. L’avantage de celle-ci étant sa facilité de mise en place pour les développeurs PHP en attendant la généralisation de ReactPHP, Ratchet et autres…