Le tracking de votre projet digital ou de votre boutique en ligne est bien entendu obligatoire ! Quoi de mieux que Google Analytics 4 pour mesurer la performance de vos campagnes d’acquisition, de vos produits ou encore de votre UX sur votre site e-commerce ?
Clairement, vous allez mesurer votre ROI et prioriser vos investissements.
Un bon plan de taggage est donc nécessaire pour avoir les données pertinentes.
E-Commerce et Google Analytics 4
Dans cet exemple, nous allons voir comment mesurer la performance de votre site e-commerce avec Analytics 4 et bien entendu Google Tag Manager.
Si vous n’en êtes qu’à la première étape, voici un tutoriel pour l’installation de Google Analytics 4 avec Google Tag Manager.
La mise en place se découpe en plusieurs étapes :
Etape 1 : Remontée des données
Personnellement, je suis très orienté sur l’utilisation des dataLayers. Je les trouve plus pratiques que de parser le DOM ou d’utiliser des déclencheurs via des ID ou des class CSS.
Je vous conseille fortement d’utiliser les dataLayers, comme le recommande Google pour les remontées de E-Commerce lors d’une transaction.
Les événements standards E-Commerce
Dans cet exemple voici les étapes que je vais utiliser pour monitorer la performance de mon e-commerce :
- view_item : l’utilisateur voit ma page produit
- add_to_cart : l’utilisateur ajoute au panier le produit
- begin_checkout : l’utilisateur arrive à la première étape de la commande
- add_shipping_info : l’utilisateur ajoute les infos de livraison
- add_payment_info : l’utilisateur saisie les infos de paiement
- purchase : l’utilisateur arrive à la confirmation de paiement
Pour cela, je vous invite à suivre la doc de Google.
Voici par exemple pour le chargement de ma page produit, le dataLayer avec l’événement personnalisé : view_item
Pour ce qui est des actions de l’utilisateur sur les boutons comme l’ajout au panier, on ajoute le dataLayer.push sur le onclick par exemple.
onclick="window.dataLayer.push({'event': 'add_to_cart'});"
Etape 2 : Récupération Google Tag Manager et Analytics
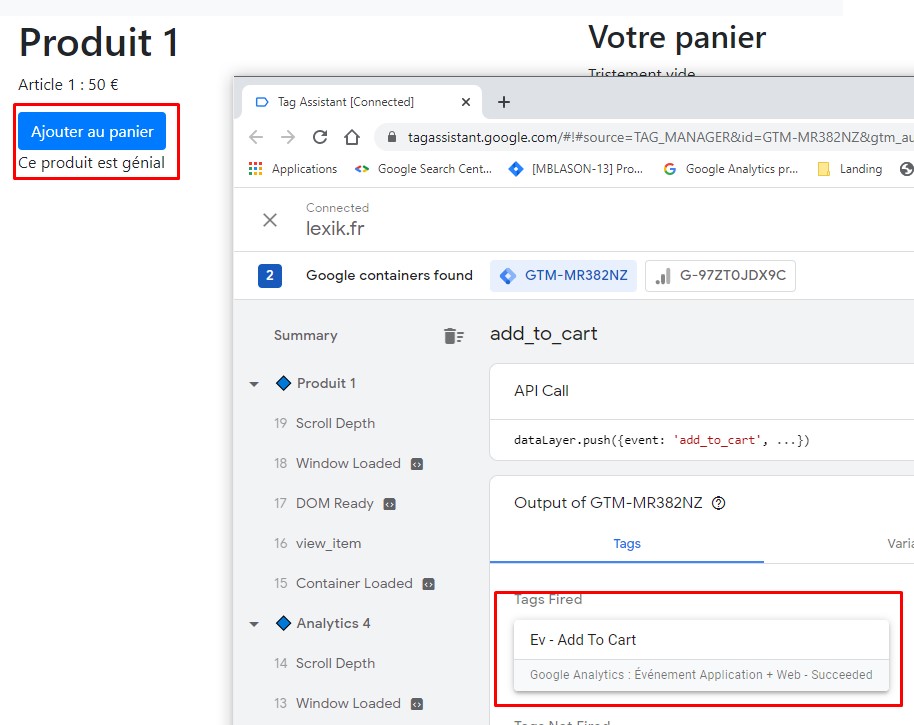
Maintenant que les dataLayers sont intégrés, vous pouvez les vérifier avec le tag assistant de Google Tag Manager.
Par exemple, lorsque mon bouton “Ajouter au panier” est cliqué, j’ai un événement personnalisé qui remonte.

Intégration des balises Analytics 4 avec les événements personnalisés.
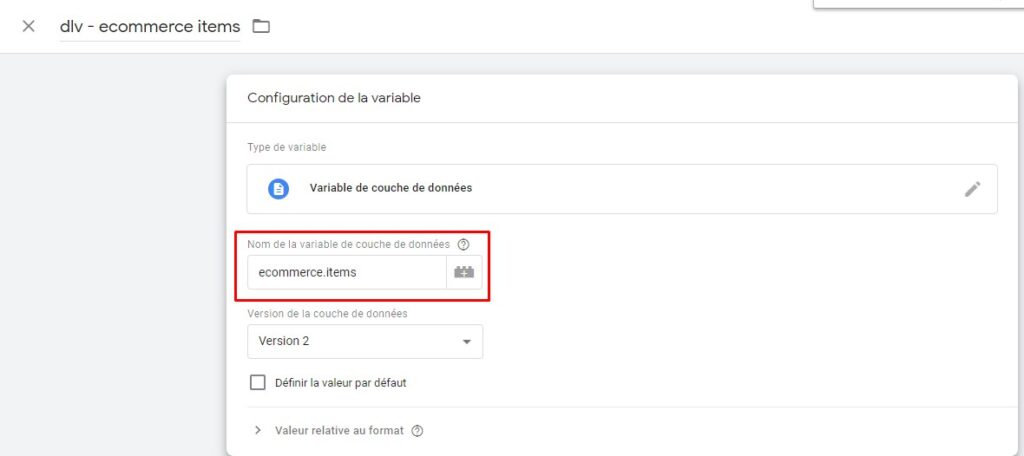
Pour l’intégration la première chose à faire est de récupérer les valeurs des dataLayers via les variables personnalisées.
Pour les items, j’utilise une variable Couche de données (dataLayer).
En l’occurrence ecommerce.items

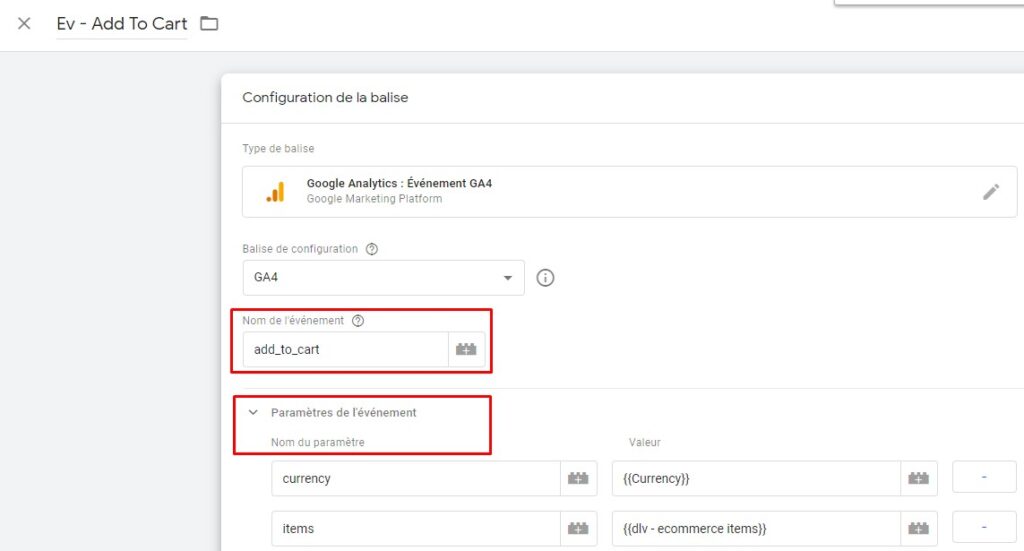
Maintenant, je peux utiliser ma variable personnalisée car elle est dans l’objet gtm. J’ajoute une balise Analytics Evénement avec le nom de l’événement : add_to_cart
Je passe en paramètre de mon événement mes items avec comme valeur ma variable personnalisée.

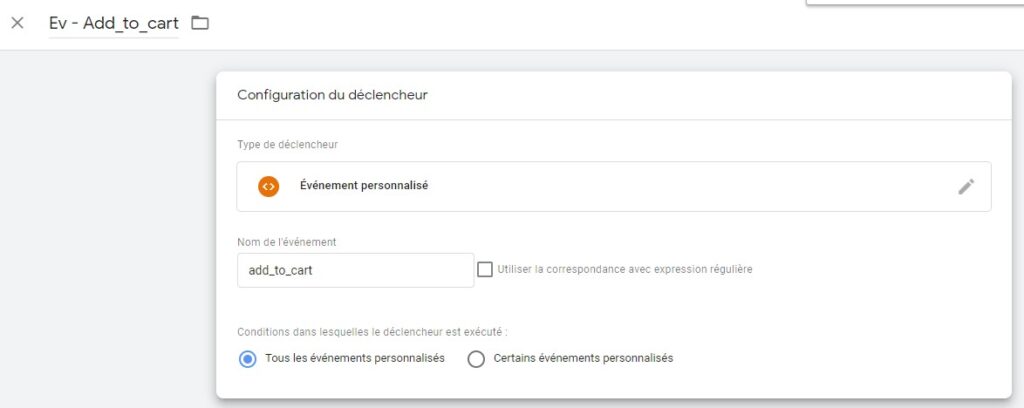
Dernier point : le déclencheur.
Comme c’est hyper bien fait, j’ai un événement personnalisé avec le bouton Ajouter au panier :
event': 'add_to_cart'
Quand l’utilisation clic, un événement sert de déclencheur à la balise événement Google Analytics 4 qui sera remplie par les valeurs de mon dataLayer.

Ce processus est a répéter sur l’ensemble des interactions utilisateur que je veux mesurer.
Je vous rappelle que pour certains événements comme le view_item ou le purchase, vous pouvez le faire lors du chargement de la page.
L’événement add_to_cart sera plutôt géré par un onclick.
Testez avec le mode preview via tag assistant lorsque l’ensemble des tags sont présents dans votre tunnel E-Commerce. Vous pouvez vérifier les tags déclenchés mais aussi leurs valeurs pour bien confirmer le montant d’un panier par exemple.
Prochaine étape ?
Une fois en production, vos données seront stockées dans Analytics. Après quelques jours vous pouvez commencer à analyser vos données.
Enfin, je vous présenterai, dans un prochain article, les remontés dans Google Analytics 4 pour la partie reporting afin de pouvoir visualiser les données qui sont remontées.