Dans le milieu du web tout le monde a déjà été confronté à des clients qui veulent des pages toujours plus rapide, moins longue et surtout plus rapide. Lexik étant très attentif aux performances applicatives, nos équipes ont investi de longues années de R&D dans le but de mettre au point une technique d’optimisation.
C’est ainsi nous avons mis au point ce redoutable bundle, le LexikFrameworkAcceleratorBundle. Et chez Lexik comme on est sympa on partage. Ce petit bundle permet de rendre l’affichage des pages 2 à 6 fois plus rapide.
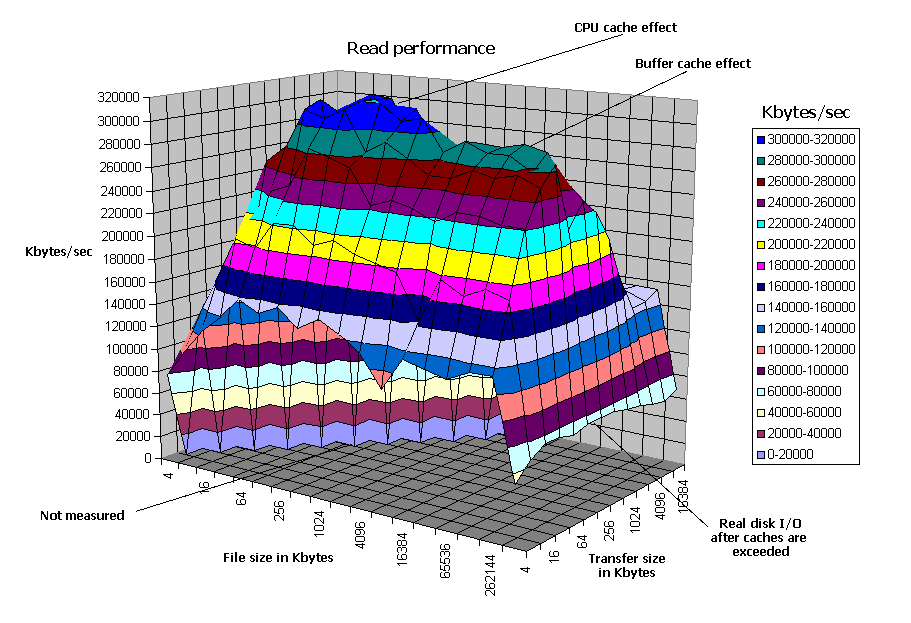
Pour aller plus loin dans l’analyse nous pouvons examiner l’image suivante:
Notons que cette image n’a strictement aucun rapport avec le sujet initial mais on remarque clairement que le jaune fait mal aux yeux.
Mais revenons à nos moutons, l’algorithme repose en fait sur une fonction très simple et bien connue de tous, à savoir la fonction rand() (diminutif de Randolf).
En effet quoi de mieux qu’un calcul avec une valeur aléatoire pour optimiser l’affichage des pages.
Bonne optimisation à tous.
Ps: N’oubliez pas de faire un composer update sur tous vos projets même ceux où le bundle n’est pas installé.